一个简单漂亮的前端聊天界面
本文共 5486 字,大约阅读时间需要 18 分钟。
一个简单的前端静态聊天界面,实现了聊天的基本功能,目前后台还没做,接下来还会继续更新后台和完善前台样式并更新。
一.Html代码
chat
二.CSS代码
有些需要注意的地方已经标上注释了
* { margin: 0; padding: 0; font-size: 12px; font-family: "微软雅黑";}.all { width: 100%; height: 790px; /*background-color: #7fa4f2;*/ background: linear-gradient(to right, #879eee, #ba78dc); /* 标准的语法 */}.chat_index { width: 1000px; height: 600px; border: 1px solid black; position: relative; top: 100px; margin: 0 auto;}.chat_banner { background: linear-gradient(to right, #a41adc, #ee1351, #a41adc); /* 标准的语法 */ width: 999px; height: 50px; border: 1px solid blue;}.chat_body { width: 999px; height: 546px; border: 1px solid red;}.chat_online { overflow: hidden; float: left; height: 546px; width: 200px; border: 1px solid yellow; background-color: white;}.search_online { text-indent: 2em; height: 40px; border: 1px solid black;}.search_online input[type="text"] { outline: none; margin: 2px auto; height: 30px; width: 60%; border-radius: 8px; text-indent: 2em;}.online_friend ul li { list-style-type: none;}.online_friend ul li { height: 60px; border-bottom: 1px solid #1c1f21; margin-top: 10px;}.a_friend { /*border: 1px solid #2328ff;*/ height: 55px; background-color: #39fffe;}.head_portrait { background-color: #b532ff; margin: 6px 6px; float: left; height: 40px; width: 40px; border: 1px solid orangered; border-radius: 50%;}.head_text { padding: 3px; font-size: 22px; text-align: center; vertical-align: center; margin-top: 3px;}.friend { float: right; height: 54px; width: 140px; /*border: 1px solid rebeccapurple;*/}.friend .name { margin: 4px 6px; float: left;}.friend .this_time { margin-top: 4px; float: right;}.chat_main { float: left; width: 548px; height: 546px; border: 1px solid seagreen; /*background-color: white;*/ background: url("../img/圣诞.jpg") no-repeat; background-size: cover;}.send_message { width: 548px; height: 65px; position: absolute; bottom: 0px; background: linear-gradient(to top, rgba(9, 216, 237, 0.99), #72cad4);}.send_message input[type="text"] { width: 470px; height: 30px; margin-top: 16px; margin-left: 10px; border-radius: 10px 0 0 10px; text-indent: 2em; outline: none; background-color: white; border: none;}.send_message input[type="button"] { border-radius: 0 10px 10px 0; width: 35px; height: 30px; background-color: white; border: none; margin-left: 0; background-color: white; border: none; outline: none;}.send_message input[type="button"]:hover { background-color: orangered;}.send_message input[type="button"]:active { background-color: #879eee;}.chat_namecard { float: left; width: 245px; height: 546px; border: 1px solid saddlebrown; background-color: #f1fea9;}.chat_content ul{list-style-type: none;}.chat_content{ overflow: auto; width: 540px; /*设置高度滚动条才有效*/ height: 470px;}.chat_content li{ margin-top: 10px; width: 540px; clear: both; display: block;}.chat_content li img{ margin: 6px 0 0 0;}.chat_content li span { background: #ffd351; padding: 10px; border-radius: 10px; /*最大宽度不能太长,不然布局会混乱*/ max-width: 400px; border: 1px solid white; box-shadow: 0 0 3px #879eee; margin: 6px 10px 0 10px; overflow: hidden;}.chat_content li img { width: 40px; height: 40px; border-radius: 50%;}.chat_content li img.imgleft { margin-left: 10px; float: left;}.chat_content li img.imgright { margin-right: 10px; float: right;}.chat_content li span.spanleft { float: left;}.chat_content li span.spanright { float: right;} 三.JS代码
window.onload = function () { var user = ["../img/img_17.jpg"]; var num = 1;//判断左右 var portrait_position = 0; var now = -1;//左右浮动 var send_btn = document.getElementById('send_btn'); var send_txt = document.getElementById('send_txt'); var chat_ul = document.getElementById('chat_ul'); var chat_span = chat_ul.getElementsByTagName('span'); var chat_img = chat_ul.getElementsByTagName('img'); send_btn.onclick = function () { if (send_txt.value == '') { alert("请不要惜字如金"); } else { chat_ul.innerHTML += ' ' + send_txt.value + ''; now++; if (num==0) { chat_span[now].className = 'spanright'; chat_img[now].className = 'imgright'; } else { chat_span[now].className = 'spanleft'; chat_img[now].className = 'imgleft'; } send_txt.value = ''; // 内容过多时,将滚动条放置到最底端 /*contentcontent.scrollTop = content.scrollHeight;*/ } }}
' + send_txt.value + ''; now++; if (num==0) { chat_span[now].className = 'spanright'; chat_img[now].className = 'imgright'; } else { chat_span[now].className = 'spanleft'; chat_img[now].className = 'imgleft'; } send_txt.value = ''; // 内容过多时,将滚动条放置到最底端 /*contentcontent.scrollTop = content.scrollHeight;*/ } }}num 消息显示在左边还是右边,根据后台请求来操作
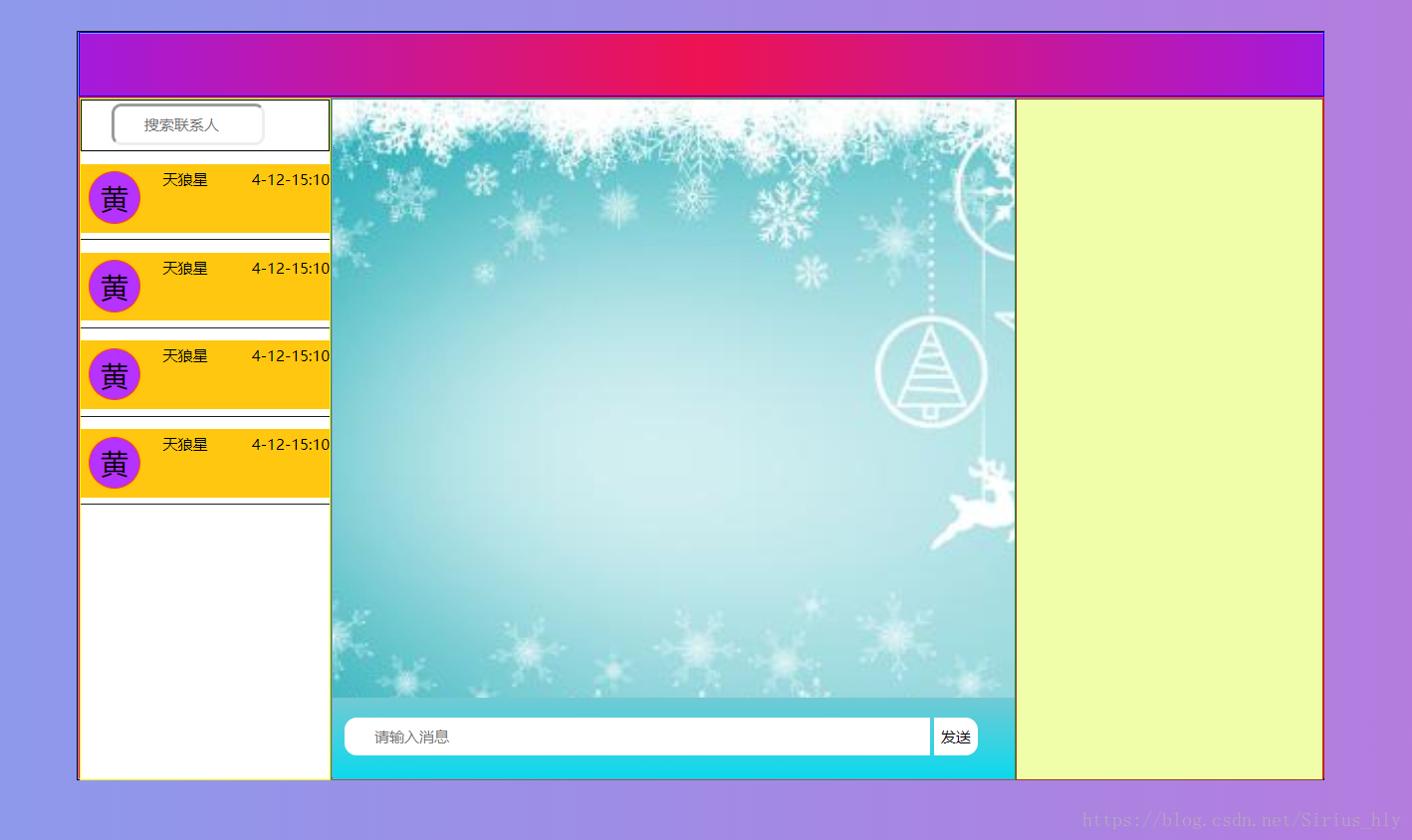
四.界面截图
由于图片没有给出,所以需要根据地址自己设置。
你可能感兴趣的文章
查找最大值最小值
查看>>
杨辉三角
查看>>
冒泡排序法
查看>>
C#中ColorDialog需点两次确定才会退出的问题
查看>>
16、Memento 备忘录模式
查看>>
Java基础篇(一)
查看>>
数据库
查看>>
mysql update与group by
查看>>
nginx反代 499 502 bad gateway 和timeout
查看>>
linux虚拟机安装tar.gz版jdk步骤详解
查看>>
python猜拳游戏
查看>>
python实现100以内自然数之和,偶数之和
查看>>
python数字逆序输出及多个print输出在同一行
查看>>
python九九乘法表(详解)
查看>>
ESP8266 WIFI数传 Pixhaw折腾笔记
查看>>
苏宁产品经理面经
查看>>
百度产品经理群面
查看>>
去哪儿一面+平安科技二面+hr面+贝贝一面+二面产品面经
查看>>
element ui 弹窗在IE11中关闭时闪现问题修复
查看>>
vue 遍历对象并动态绑定在下拉列表中
查看>>